Featured Content Areas
There are two areas to place featured content. These two areas are full width sections (meaning they will span the entire area from the left edge of the browser to the right edge) that work well with Full Width Section shortcodes, images, sliders, or map shortcodes. See the example demo sites for examples on what to use with the featured content areas.
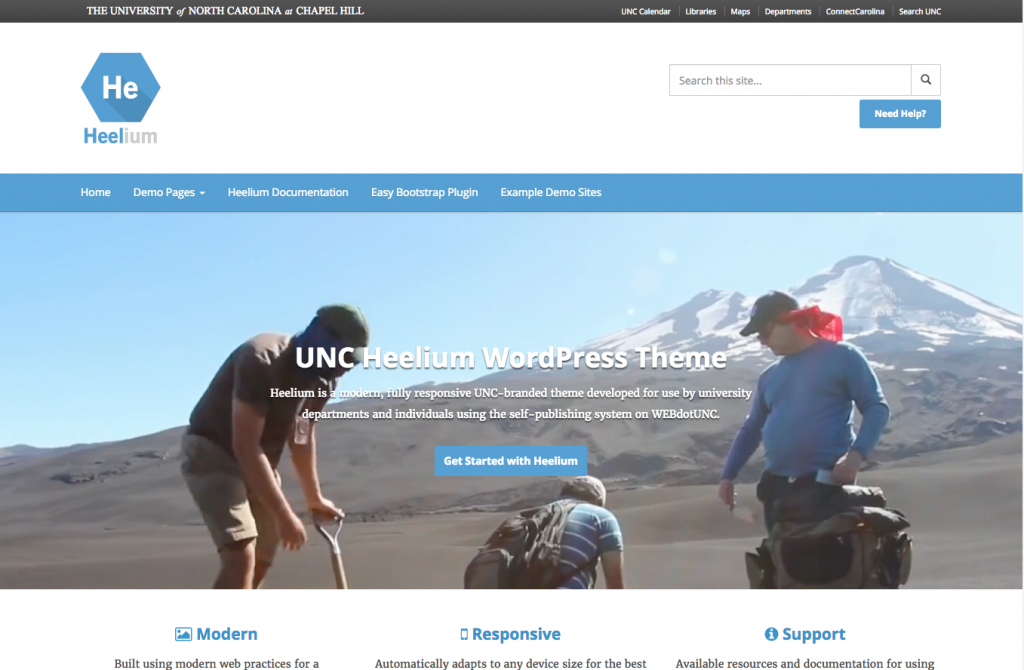
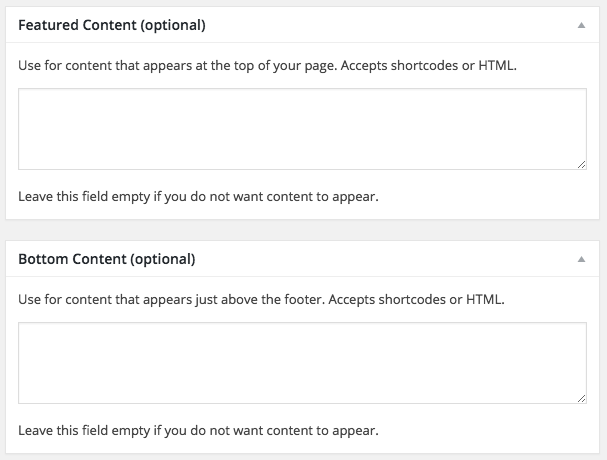
The Featured Content will display underneath the navigation bar and above any body content on a page.

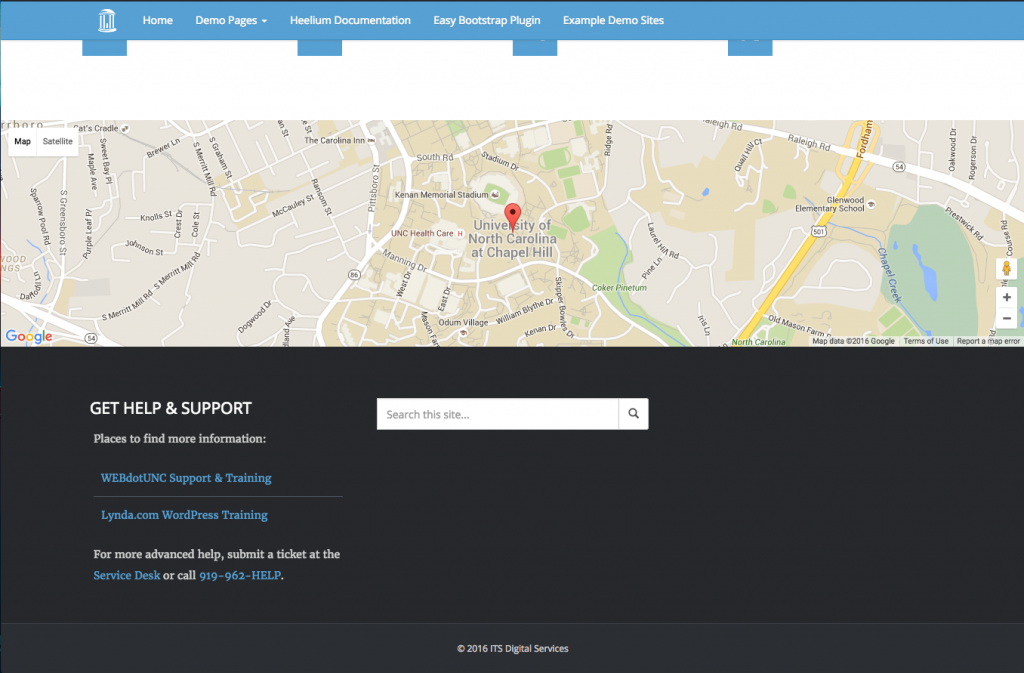
The Bottom Content will display underneath the body content on a page and above the footer.

Adding Content
To add featured content, place your content or shortcode in the Featured Content or the Bottom Content meta box when editing a page or post. They both work similarly; the only difference is their placement on the page.

The Bottom Content will place content below the body content of a page or post.
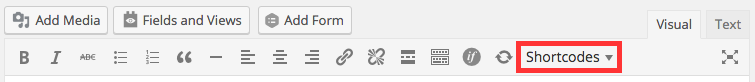
To add shortcodes, select your shortcode from the dropdown menu on the Visual Editor Toolbar.

Copy the shortcode from the body content box and place it into the meta box.
<br> HTML code.Featured Content vs. Featured Image
WordPress also has a functionality called Featured Image that will appear in the same area as the Featured Content. If both the featured image and featured content are used, the featured image will display above the featured content.

The featured image will display the image in full width (spans across the browser) with a height of 250 pixels and the parallax effect. You cannot add any text or links over the image or disable the parallax effect.
Using a full width background parallax image section in the Featured Content area will allow you to add text or links over the image, but the image will still use the parallax effect.
To use an image without the parallax effect, you’ll have to use HTML to add a static image at the Featured Content area. You cannot add text or links over a static image. To use a static image, see “Adding a Static Image” below.
Adding a Static Image
If you don’t want to use the parallax effect on images in the featured content area, you’ll have to use an HTML img code rather than a full width section shortcode. However, you will not be able to add text over the image like with full width background image or video sections.
Upload your image to the media library. Make sure the image has a width of around 2000 pixels and a height of no more than 500 pixels. The dimensions are ultimately up to you, but keep in mind that you don’t want an image that is very wide (large images will have long loading times), or an image that is too tall (visitors will have to scroll down very far to see content).
Place this HTML code in the meta box:
<img src="IMAGE URL" style="width: 100%" />
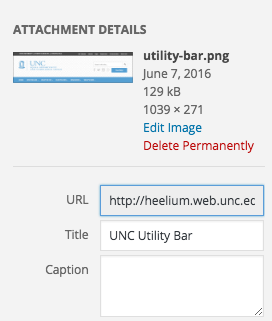
To find the URL of the image, go to the media library and click on your image. The right sidebar will display the URL underneath the metadata of the image.