Custom CSS
Heelium allows you to add Custom CSS for further customization and styling. Navigate to the Custom CSS section by going to Dashboard > Appearance > Custom CSS. You can find more information about CSS at W3Schools and Lynda.com.

Notice: While we do allow for the addition of Custom CSS, we do not provide support beyond any customizations explained on this page. You are responsible for making sure any customization changes you make are compatible with future updates to the Heelium theme.
CSS Tips & Tricks
Adding a Google Font to Your Website
- Find the CSS
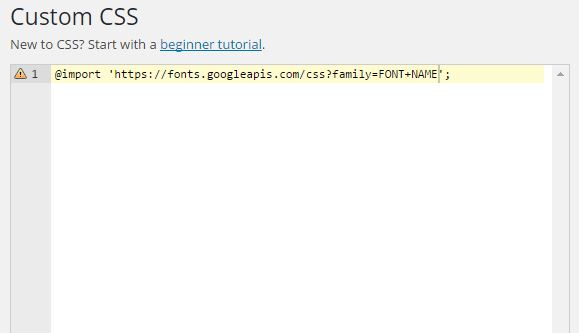
@importcode. You cannot use the HTML or Javascript code. - Add the
@importcode to the Custom CSS section in the WordPress dashboard. Make sure the@importcode is on the first line of the Custom CSS section. Do not include any<style>or</style>tags.

- To change the font of the content text, use this code, making sure to add in the Font Name where indicated. If the font name has a space in it, use a space character, not a plus sign. (i.e. ‘Unica One’ instead of ‘Unica+One’).
body { font-family: 'FONT NAME'; }To change the font of the headings, use this code:
h1, h2, h3, h4, h5, h6 { font-family: 'FONT NAME'; } - Click “Save CSS.”
body.home .page-header {
display: none;
}
body.single-post time.published,
body.single-post p.byline.author.vcard {
display: none;
}
To hide only the author byline, add this code:
body.single-post p.byline.author.vcard {
display: none;
}
To hide only the publish date, add this code:
body.single-post time.published {
display: none;
}

To hide the “comments are closed” notification at the bottom of posts (example: Markup: Text Alignment), add this code to your Custom CSS:
body.single-post #comments {
display: none;
}

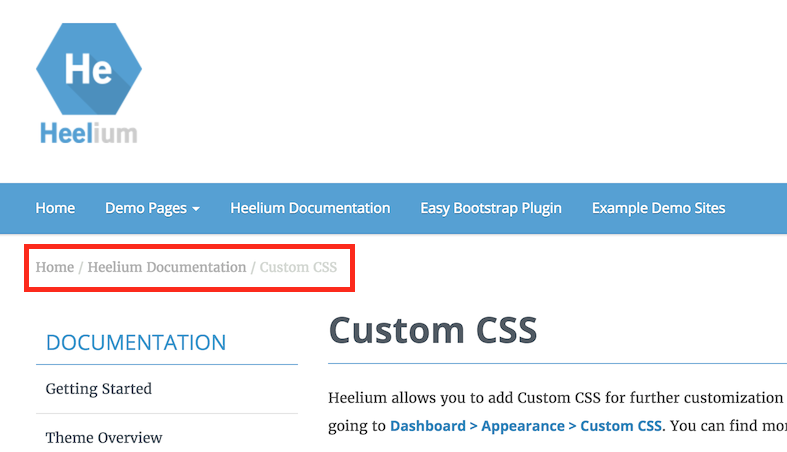
To hide breadcrumbs on all pages and posts, add this code to the Custom CSS:
.breadcrumbs {
display: none;
}
To hide breadcrumbs on only pages, add this code:
body.page .breadcrumbs {
display: none;
}
To hide breadcrumbs on only posts, add this code:
body.single .breadcrumbs {
display: none;
}

In order to center the logo in the header, Full Width Site Title must be set to Full Width in the Customizer. This will remove the search bar and any content in the Header Right widget area of the header. Then add this code to your Custom CSS:
.header-logo {
text-align: center;
}

