Logos
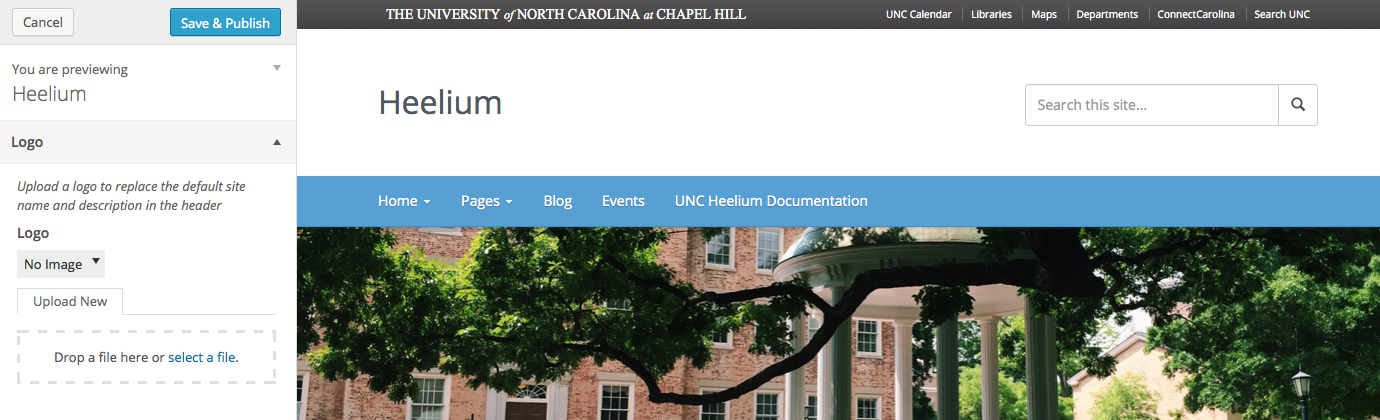
Your logos are located in the header of your website. Depending on the “Header Type” chosen in the “Theme Options” panel, your logos will be located in the top left of your header, the secondary logo will be located in the top right of your header, and your navigation bar logo will be located to the left of your navbar menu items if sticky navigation is active. To upload custom logos to your site go to Dashboard > Appearance > Customize.

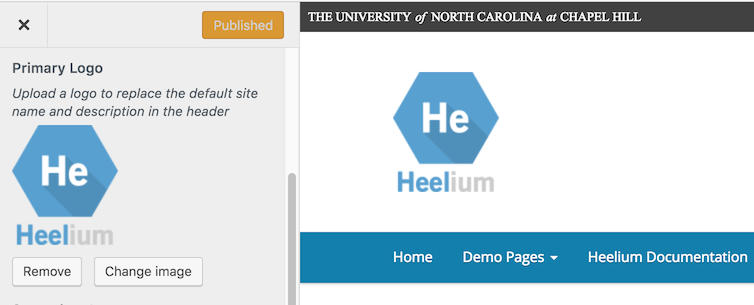
Primary Logo
If the “Site Name Above Navbar” layout is chosen in the Header panel under Theme Options, your logo will be displayed on the top left corner of all your pages. Go to the Site Identity section in the Customizer and upload your logo file.

The recommended max dimensions for the logo are height: 100px and width: 350px. For best results, try uploading a logo with those maximum dimensions. If there is no logo uploaded, Heelium will use your website title as logo.
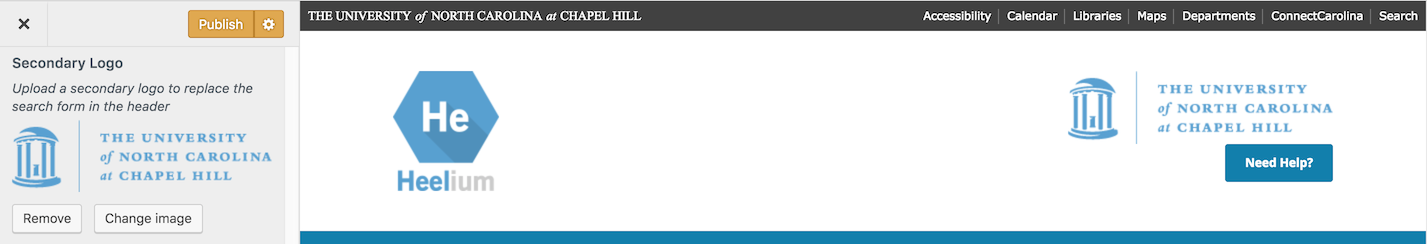
Secondary Logo
If the “Site Name Above Navbar” layout is chosen in the Header panel under Theme Options, you can select a secondary logo to replace the search form in the header on the right side. Go to the Site Identity section in the Customizer and upload your logo file.

The recommended max dimensions for the logo are height: 100px and width: 350px. For best results, try uploading a logo with those maximum dimensions. If there is no secondary logo uploaded, Heelium will display a search form in the header.
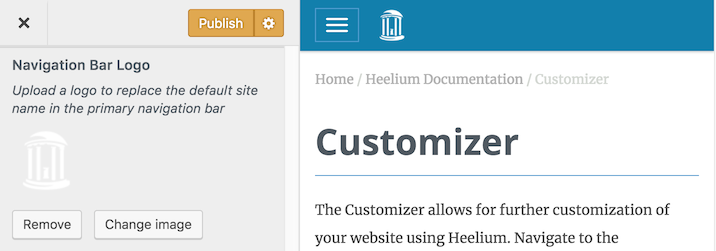
Navigation Bar Logo
The Navigation Bar Logo is the small image to the left of the navigation menu when viewing the site on a mobile device or if Sticky Navigation is active in Theme Options. If Sticky Navigation is enabled, the logo will appear on scroll once the top of your browser window comes in contact with the navigation bar.

The recommended max dimensions for the mobile logo are height: 75px and width: 75px. For best results, try uploading a logo with those maximum dimensions. Go to the customizer screen in the “Mobile Logo” section and upload your logo file.
Site Title & Tagline
If you did not choose a logo, the title appears in the top left corner. If you do not want to have a tagline, just delete it and save.